How Do You Make Dragonnball Sprite Animation
I take been playing effectually a fleck with Daz 3D Studio since it was recently made freely available. At first I struggled to detect an bodily use for the plan, then I realized how uncommonly easy it fabricated creating animated sprites. The following tutorial will walk through creating the following walk cycle using Daz Studio:
The above image is really a spider web blitheness generated from this spritesheet that we will create. All told, the process will take about 5-ten minutes, virtually of it will be y'all waiting for your estimator! If the in a higher place image isn't animative, that ways your browser ( most likely Internet Explorer ) doesn't support the keyframes CSS attribute. Trust me, it works. ![]()
You are going to demand a couple things to follow forth this tutorial, all of which are (currently) freely available.
Y'all volition need:
- Daz Studio
- The GIMP image editor
- This spritesheet plug-in for The GIMP
Install all of these products. Now we fire upward Daz Studio.
We are going to use the default homo, feel gratis to drag and drop and pattern your guy nonetheless you want. That said, exercise not move the person from the default screen location.
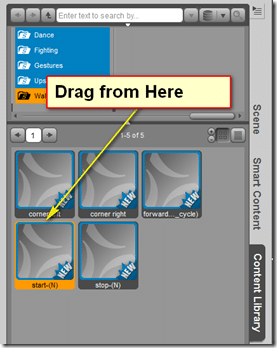
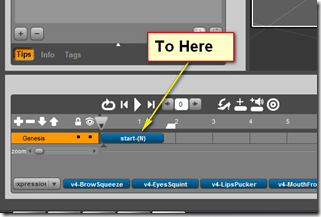
Once your guy or gal is dressed/decorated however you want, its time to add together some animations. On the left paw console, select Content Library, Walks and then start-(N) and drag it downwardly to the commencement of the timeline.
Like so:


If washed correctly, if you press play your graphic symbol will now have a walk cycle. You tin can drag down as many animations every bit you would similar to capture, but add together them one afterwards another in the timeline. In this example we are just going to do the single walk wheel animation.
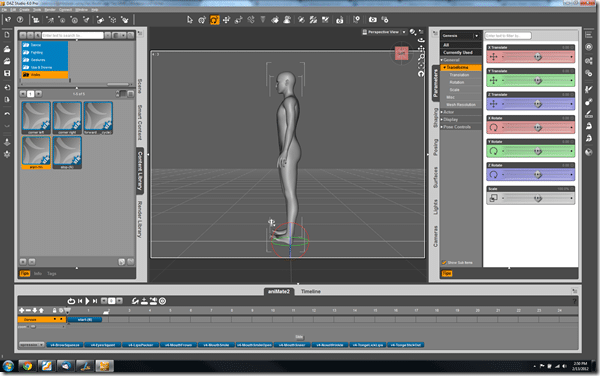
Now comes the primal role, you don't actually want your character to be moving like it does currently, yous want him to remain stationary. Showtime lets frame things into the left. Click the view selector box to rotate to the left view.

This is the guy you lot are looking for, click the red section labeled left. Now ideally your window should look something like this:

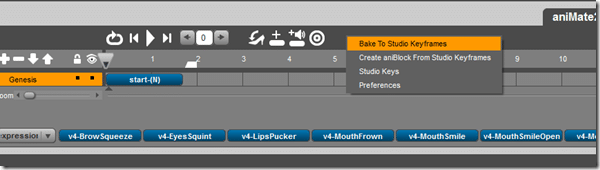
Now we demand to strip out the movement part from the animation. To do so, first we demand to catechumen to Studio keyframes. This is washed by right clicking in the bare gray area above the timeline and selecting Bake to Studio Keyframes, like then:

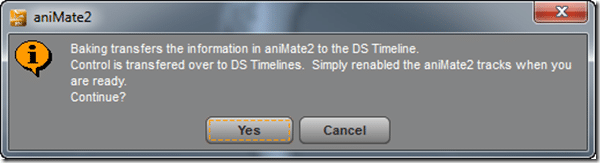
You will get the following message:

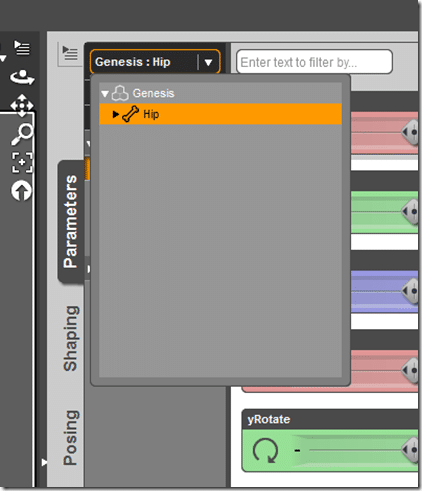
Merely click Aye. Now we can edit out your animation. What we want to exercise is remove movement along the Z-axis. In social club to do this, select Parameters along the right hand panel, and so you want to select the Hip ( the root of all animations ). You can do this by either clicking it inside the scene Window, or selecting it from this driblet down:

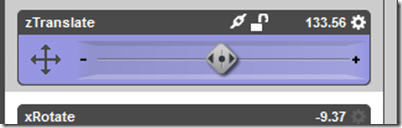
Now that you have the Hip selected, in the Parameters panel ALT+Left click the zTranslate panel:

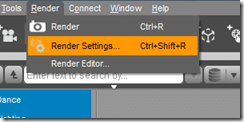
This procedure should reset information technology's value to 0. Now if you press play on the timeline, your animation should now be stationary. Now its fourth dimension to render our images out. To do so in the menu select Render->Render Settings… like and then:

The following window volition appear:

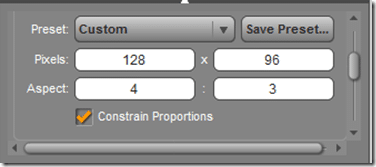
If not already done, make sure at the bottom right it is set up to "Show Advanced Settings". Now drag the quality/speed slider downwards to iii ( or it will take forever, for little visible gain ). At present you want to roll the options down a flake. Commencement nosotros desire to set up our prototype render resolution. I personally went with 128×96, merely you tin use whatsoever you desire.

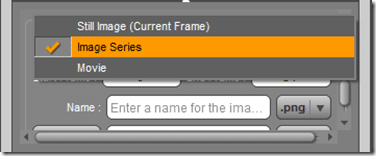
Now roll the options downward a bit more than and select the Return To: driblet downwardly. You want to select Epitome Series similar this:

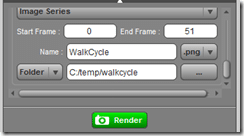
At present we want to select where to render it to. Leave Get-go and Finish Frame at the defaults ( the unabridged animation ), file in a name and leave it as PNG then nosotros get transparencies. Switch the location from Library to Binder and pick a directory you want information technology to save your renderings to, similar and so:

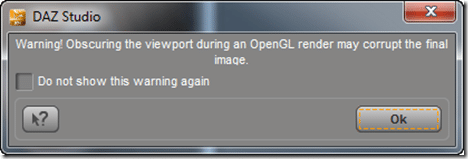
Now click the green "Render" push button. Y'all will get a alarm like the following:

But click OK.
Now we wait… there is absolutely no indication it's actually doing annihilation, but Daz Studio is now rendering your sprites. The only existent indicator it'southward doing anything is the spinning "decorated" mouse icon. Permit it do it'southward matter, it took approximately 4 minutes on my PC.
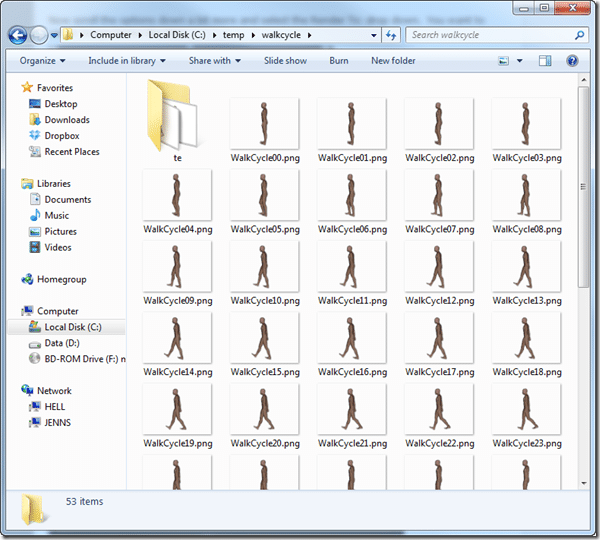
In one case it is completed, in Explorer navigate to the directory yous told it to render to. If all went well, your directory should be populated with 51 PNG images. Here's mine:

At present that we accept our sprites, we need to make them into a sprite canvas. If you lot haven't already, install The GIMP and the sprite canvas plugin I linked earlier. Now load up The Gimp.
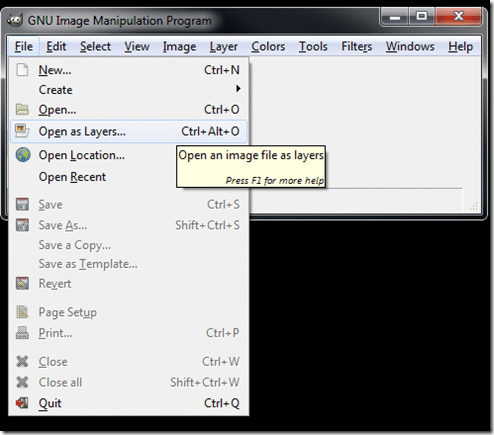
In GIMP select File->Open As Layers…

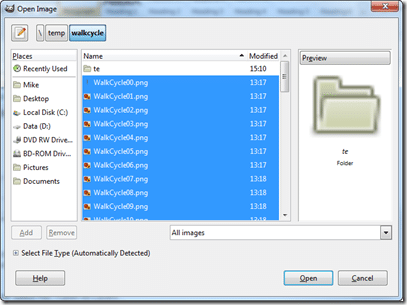
Navigate to the binder you saved your images to, and so CTRL+A to select them all ( or CTRL + Click to select them ane by one ). When finished press Open:

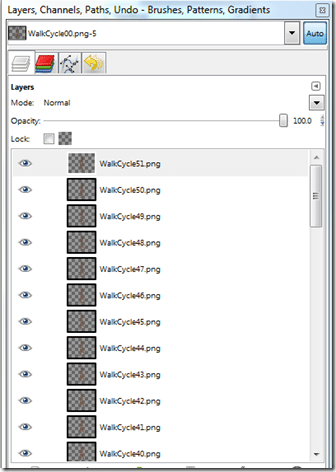
If everything worked correctly, your layers list should look like this:

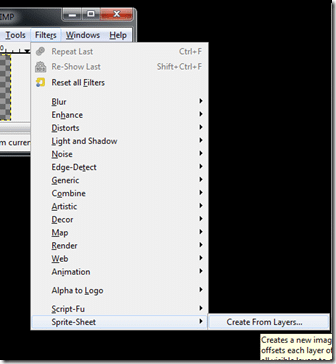
Now select the Filters Menu->Sprite-Sheet->Create From Layers… If this carte option doesn't show up, you haven't installed the spritesheet plugin correctly.

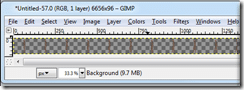
Gimp will now merge all of the layers together into a single sprite sheet in a new window like so:

Simply save this file and y'all are done. My finish results are this. You may want to do some editing, similar making your spritesheet square instead of 1 wide and curt image, but this can exist accomplished in a few minutes of copy and paste. All told, one remarkably fast way to generate a walk bicycle sprite animation. Rendering other angles or different animations is just a matter of repeating the procedure from a different angle or dragging and dropping dissimilar animation sets.
Of course, you can too create your own animations quite simply in Daz. You can also import your own meshes and props, although I haven't really experienced this part yet, so I practice not know how painful the procedure is.
Art
Source: https://gamefromscratch.com/creating-a-spritesheet-using-daz-studio-and-the-gimp/
Posted by: knightknou1962.blogspot.com

0 Response to "How Do You Make Dragonnball Sprite Animation"
Post a Comment